Well the answer is quiet simple actually, Googling every possible combination of the keywords you are Googling right now. After endless hours of research and trying out many different options I have a solution which works for works for me and that too for free if you don’t need a custom domain, with only one Disclaimer it only works for static webpages.
So, if you are looking for creating a static website you can this post is going to help you otherwise it is a good read. Below is the step by step process for creating and deploying your website for free.
Requirements:
Here’s the list of perquisite you should have
- HUGO static site generator
- GitHub Account
- GitHub Desktop App (If you’re not familiar with git cmd line)
- Domain Name (If you whish to set-up a custom domain)
Setting up GitHub pages
Create an account if you don’t have an account in github, while creating the account be mindfully about the user-name you are setting as your user-name will be the part of url for your webpage however you if you going to use a custom domain name which will cost you approximately 10$ yearly, other wise you get a default URL as shown.
example user-name: jhondoe
your website url: https://jhondoe.github.io
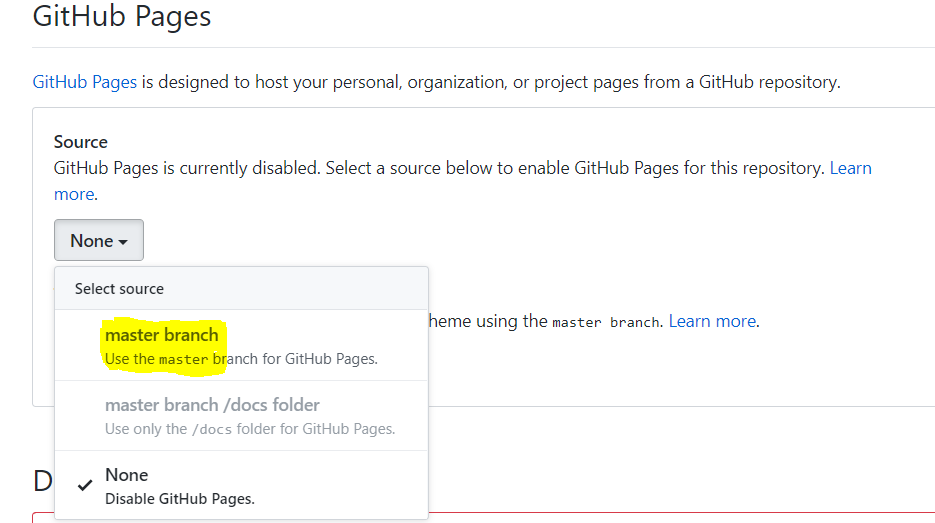
Once you have successfully created the repository, select the repository if not not already selected goto setting > GitHub Pages section the source to master branch as shown below.
If every thing is good you should see a http address to access your page under GitHub Pages.
Setting up HUGO
HUGO is a template based static site generator, which means it uses template or themes it uses Markdown files to generate all the HTML, CSS and JavaScript required by you site.
HUGO provides pretty good documentation, I highly recommend you follow the installation process directly from HUGOs official site and get comfortable with it as you’re going to spend lot of time reading the documentation.
Below are list of basic commands for working with hugo:
Installing Hugo
sudo apt-get install hugo (for Linux) brew install hugo (for mac)For Windows follow instruction here
Creating New Site
hugo new site <www.yoursitename.com or any name>
Getting A Theme
cd www.yoursitename.com git init git subversion add <Theme Repo URL> themes/<Theme_Name>
Creating A Post
cd www.yoursitename.com hugo new <post-type>/<post_name>.md
This video explains all the process in detail (Highly Recommended)
So, now you know how to create a blog/webpage without having any knowledge of HTML CSS and JavaScript, and how to host your blog for free
Hope this article helped you in creating your website for free.